Moyens
› Accompagnement conseil
› UX et UI design
› Développement web
› Développement web mobile
Réinvestir le site internet du Musée du Pays Châtillonnais et l’adapter aux exigences expérientielles des publics actuels grâce à une nouvelle interface intuitive et innovante. Conçu « mobile-first » cette refonte de site internet fait la part belle aux contenus avec – entre autres – une iconographie et un parcours client entièrement renouvelés. Le Musée du Pays Chatillonnais propose ainsi au visiteur de préparer sa visite et de poser un nouveau regard sur les salles, œuvres avec une visite numérique immersive et engageante.
Projet 1 : Séduire l’utilisateur dès son arrivée grâce à une page d’accueil aux codes ultra-tendance, optimiser et « immerger » le parcours visiteur
Projet 2 : Sublimer le musée et son trésor à travers un site simple, très intuitif, où la place de l’image est prépondérante.
› 2 propositions de refonte du site (non-retenues) élaborées dans le cadre d’une compétition portée par le musée
› La « préparation de visite » facilitée pour les publics
› Le contenu mis à l’honneur
Refonte site internet : projet 1
Un accueil en long-scrolling, le tout-en-un ultime
Cette tendance est née du changement des usages du numérique. La grande majorité des internautes utilisent désormais leurs appareils mobiles pour surfer sur le web et le clic désincarné ne fait plus recette. Si le flux d’informations est convaincant, l’utilisateur aimera scroller pour accéder aux contenus qui l’intéressent. Cette structuration fait d’avantage appelle à l’instinct, la navigation est plus rapide et plus confortable.


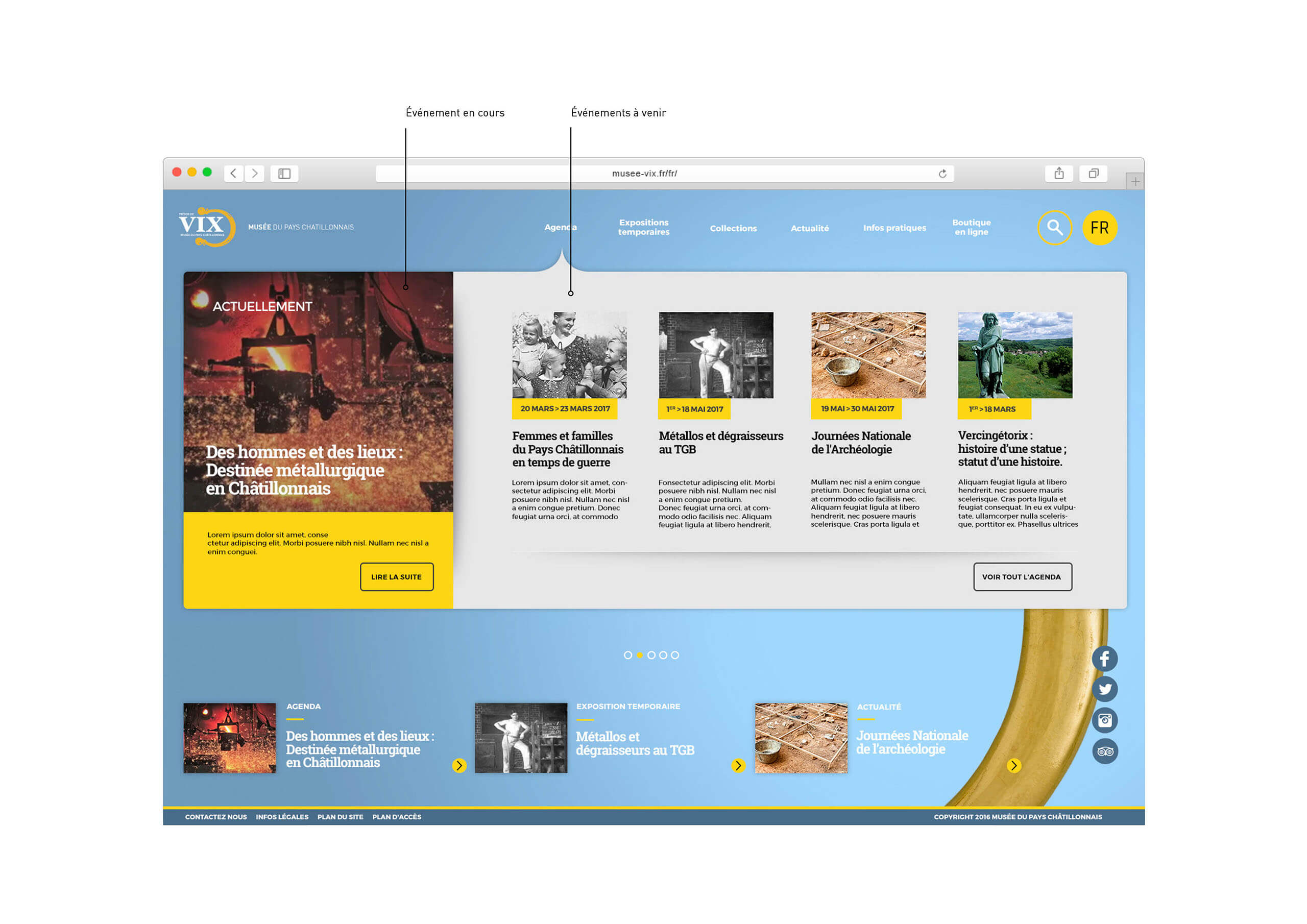
Une « mise en Une » multi-contenus flexible grâce à un slider
Intégration d’un slider de contenus dynamiques actionnable, paramétrable et programmable en backoffice. Les équipes du musée sont libres d’y afficher n’importe quel contenu photo, texte ou vidéo.

Sections de la page d’accueil
Le site est un lieu d’information et de préparation des visites. Les sections de la page d’accueil – tous comme celles du reste du site du musée – remplissent ces deux fonctions avec une réflexion poussée sur la hiérarchisation des informations et des clics quelles que soient les pages d’atterrissage des visiteurs.



Une navigation optimisée et intelligente
Le “super-module” de recherche intelligent Ajax permet une recherche intuitive et facilitée car basée sur les expériences de visites passées des visiteurs. Les éléments du menu déroulant sont quant à eux accompagnés des pictogrammes chartés du musée afin de faciliter les accès et la compréhension.

Création d’une « navigation signature » avec les pictogrammes des collections afin de fortement marquer l’identité du site web, favoriser l’ergonomie, favoriser l’accessibilité. Les sidebars intelligentes permettent quant à elles d’afficher une navigation contextualisée pour toujours moins de clics et une expérience utilisateur plus agréable.

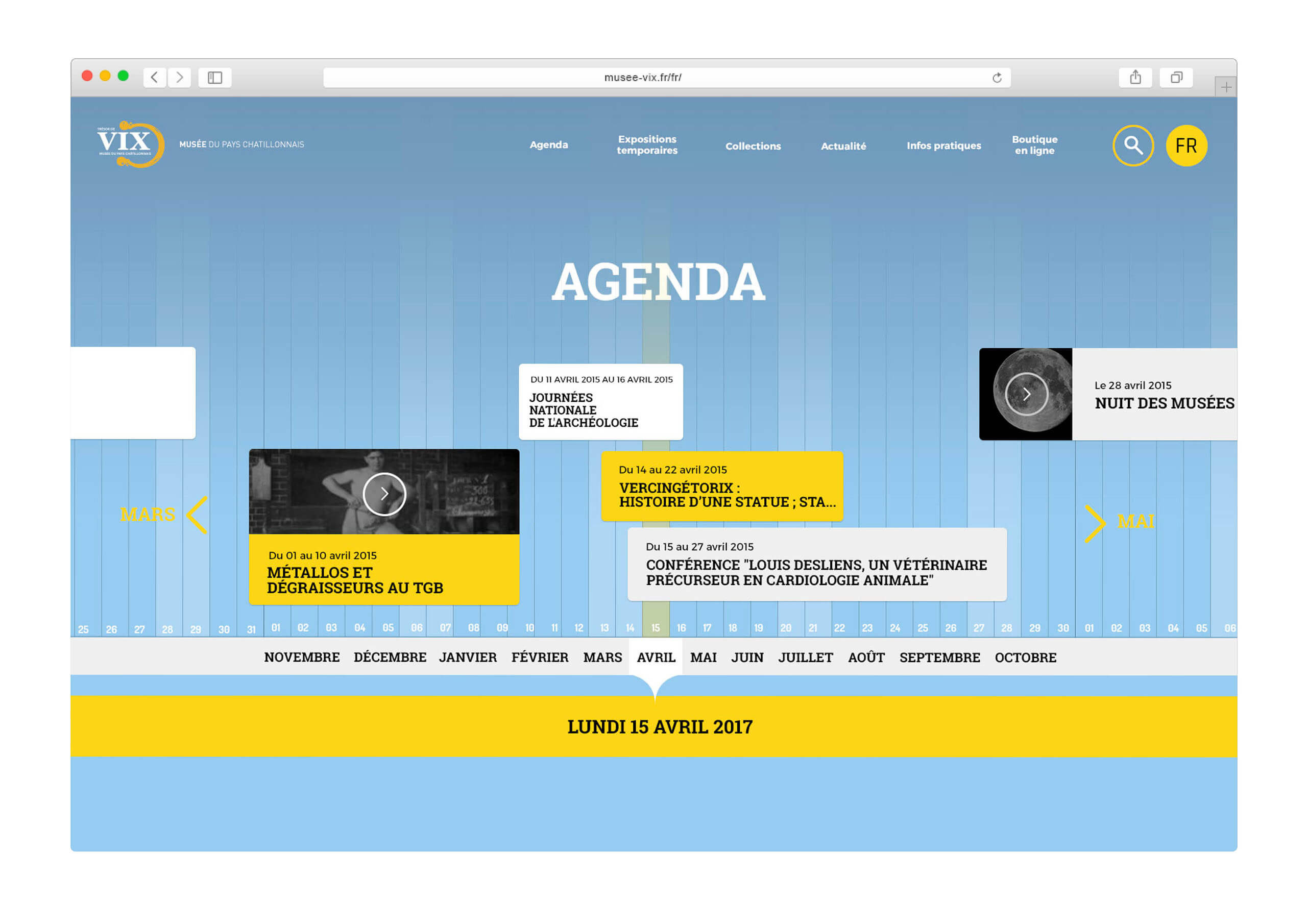
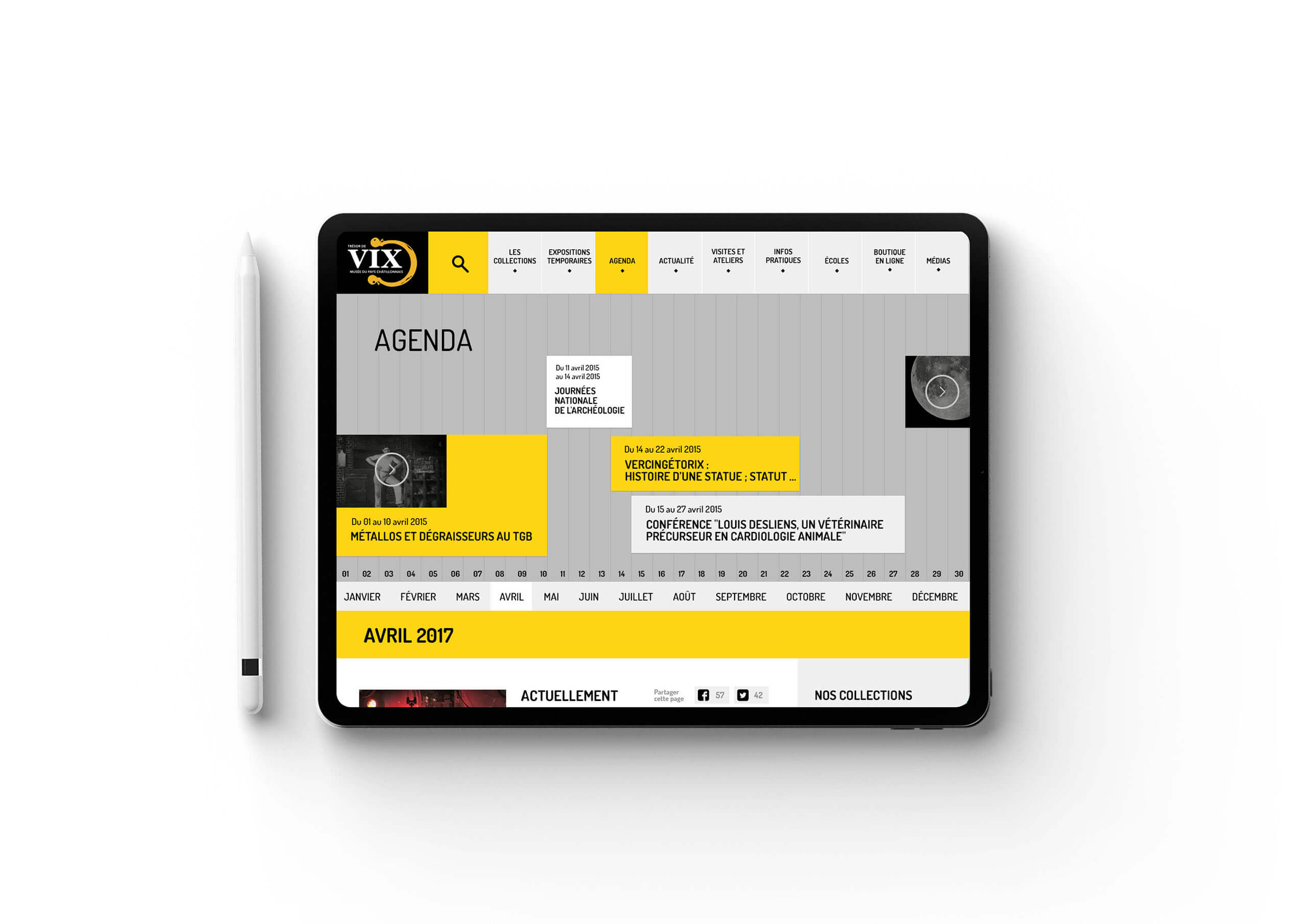
Agenda horizontal
L’agenda horizontal est un clin d’œil à nos cours d’histoire et à de lointaines immersions dans le temps. visuellement en rupture avec les standards du secteur, il permet :
- d’avoir une vue d’ensemble des 30 jours à venir
- de connaitre voir tout de suite l’événement du moment
- de rechercher facilement un événement
- de lire les médias liés aux événements
- au clic sur un item, d’accéder directement à la page de l’événement

Agenda classique



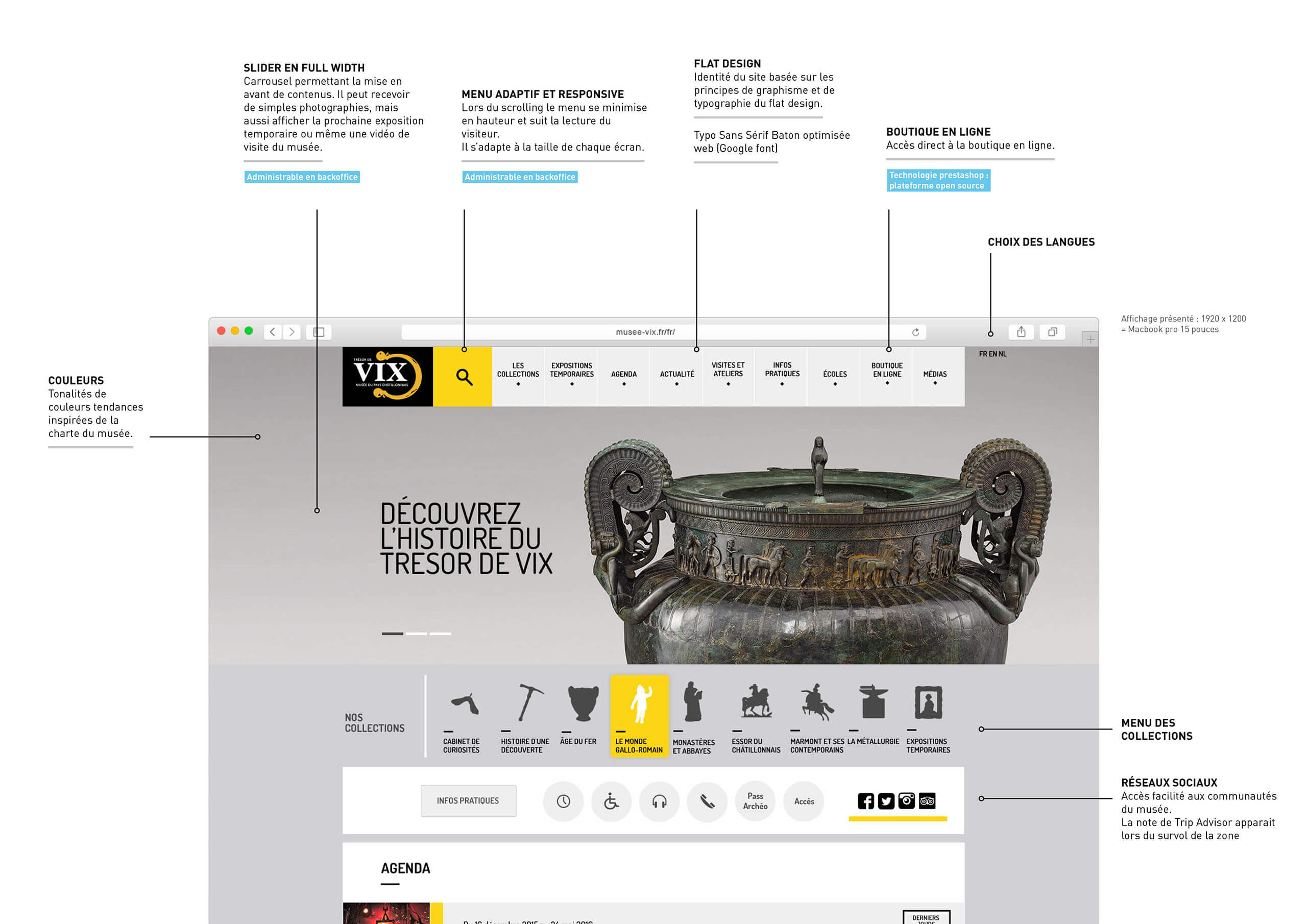
Refonte site internet : projet 2
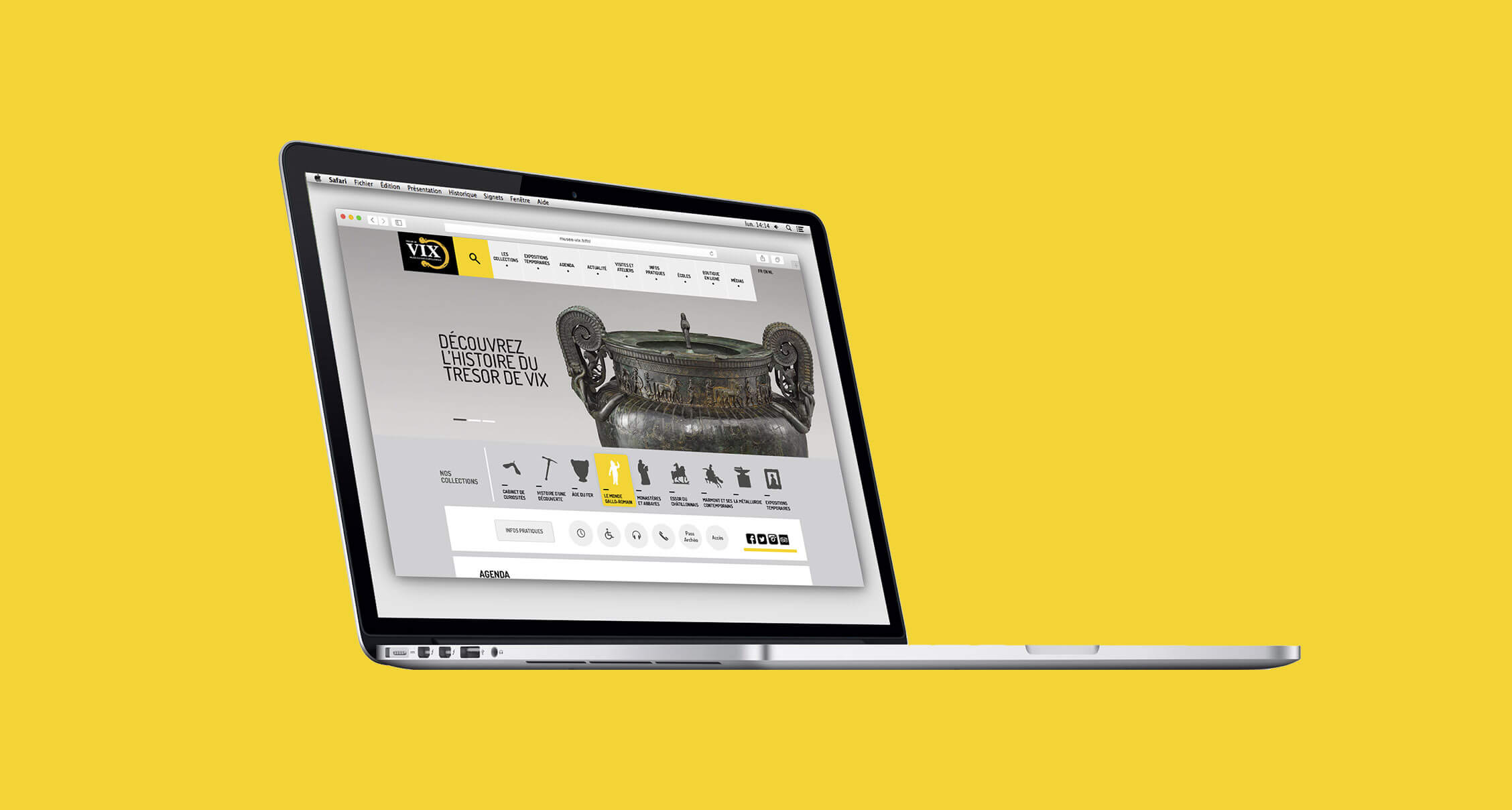
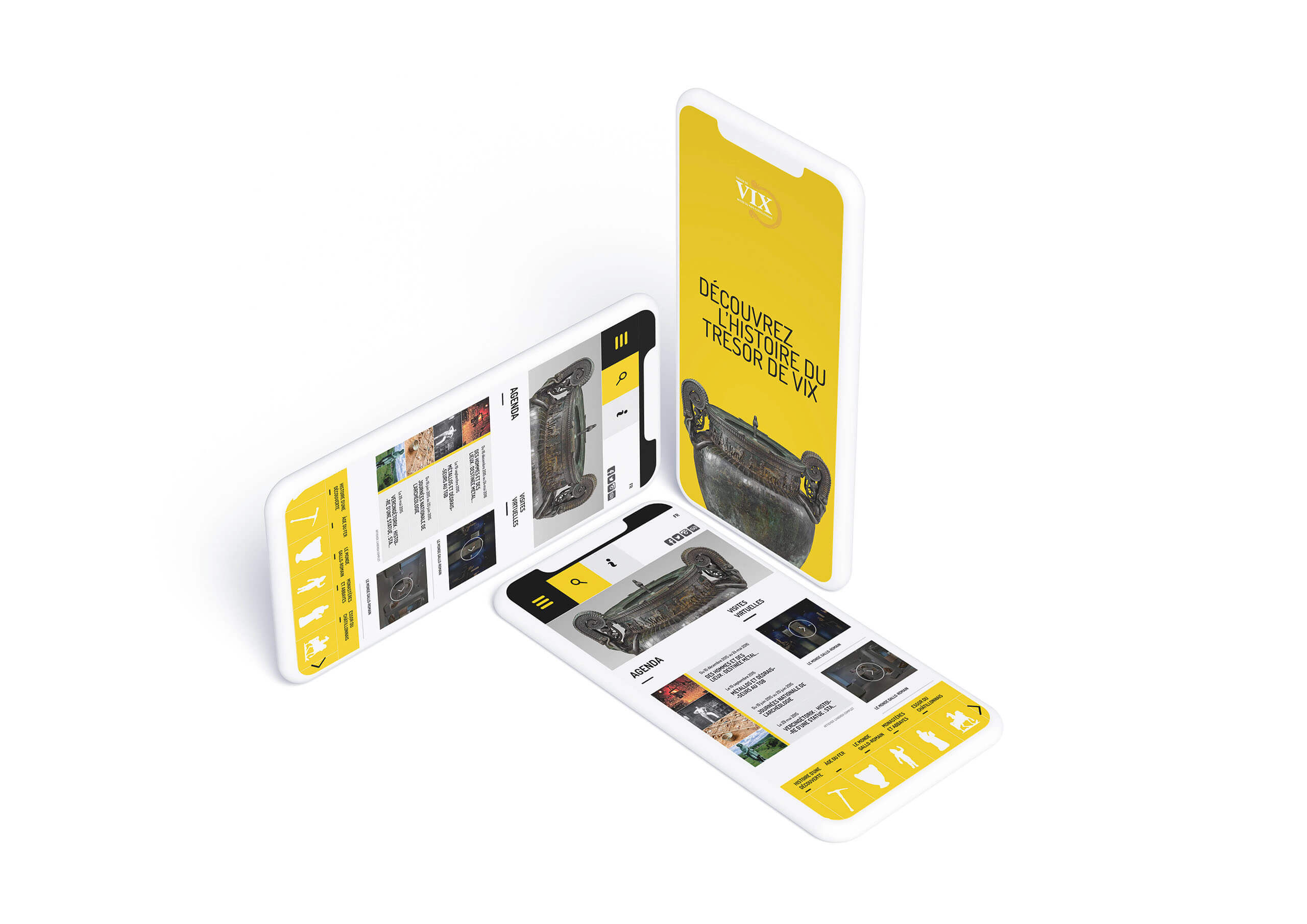
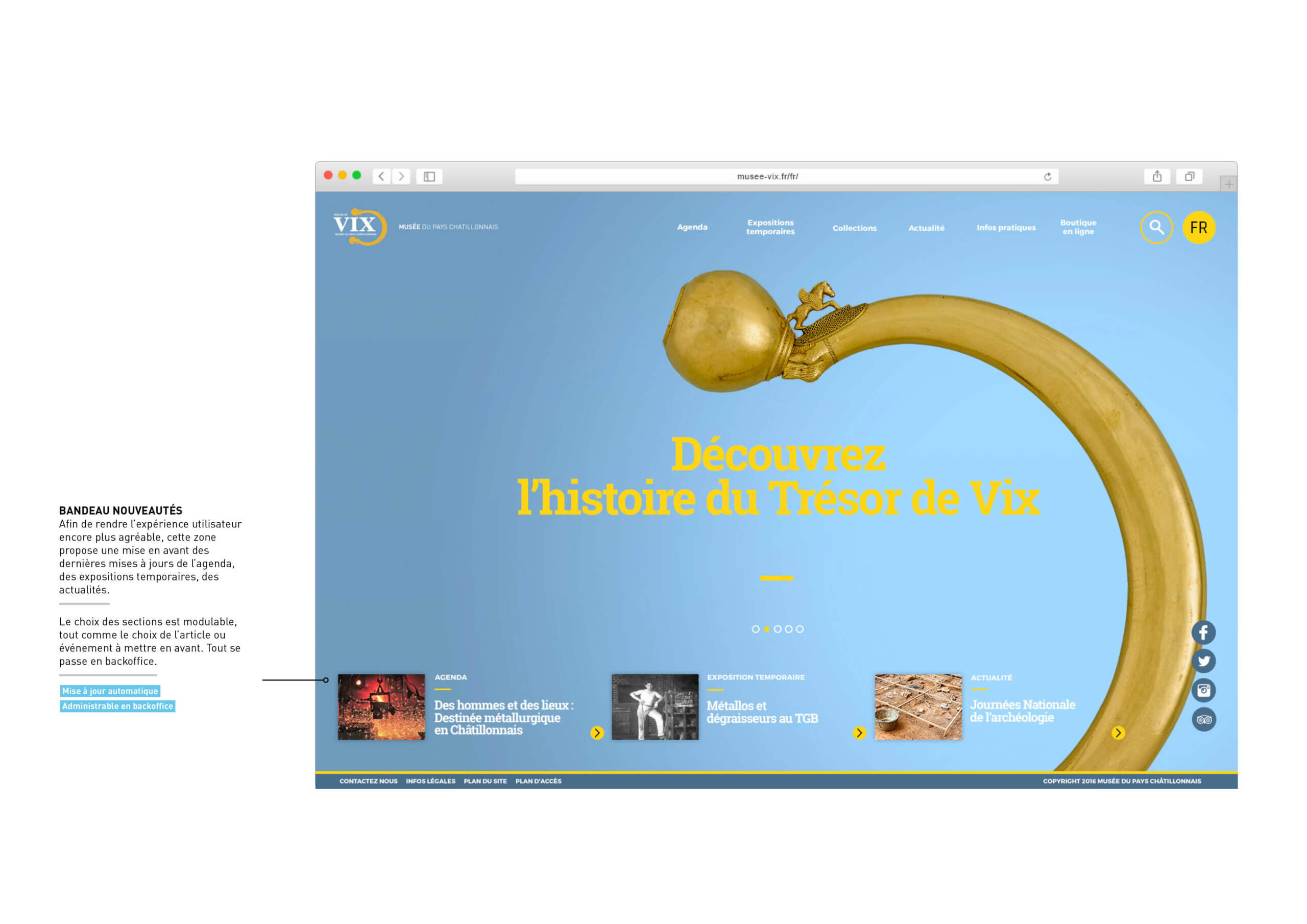
Page d’accueil en “Full screen”
Dès l’arrivée, on sublime le musée et ses trésors avec une interface simple, très intuitive, où la place des informations essentielle et des médias est prédominante.


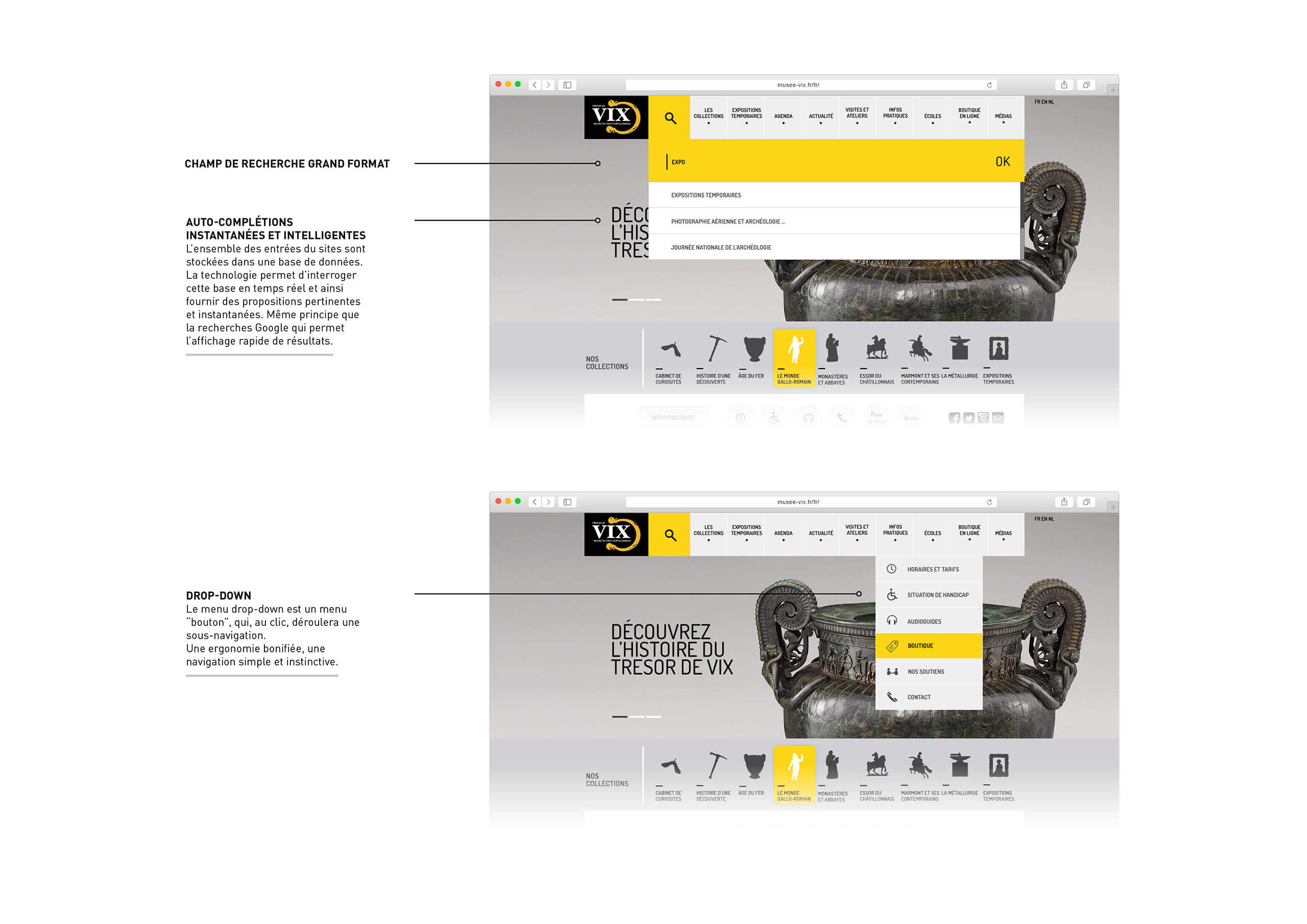
Principes de navigation
Le principe : depuis n’importe quelle page d’atterrissage, disposer d’un accès direct en 1 clic et au survol à tous les contenus prioritaires du musée.
Le menu agenda
Prévisualisation et accès instantanés à l’agenda et aux différents événements en cours ou à venir. L’événement en cours est mis en avant.

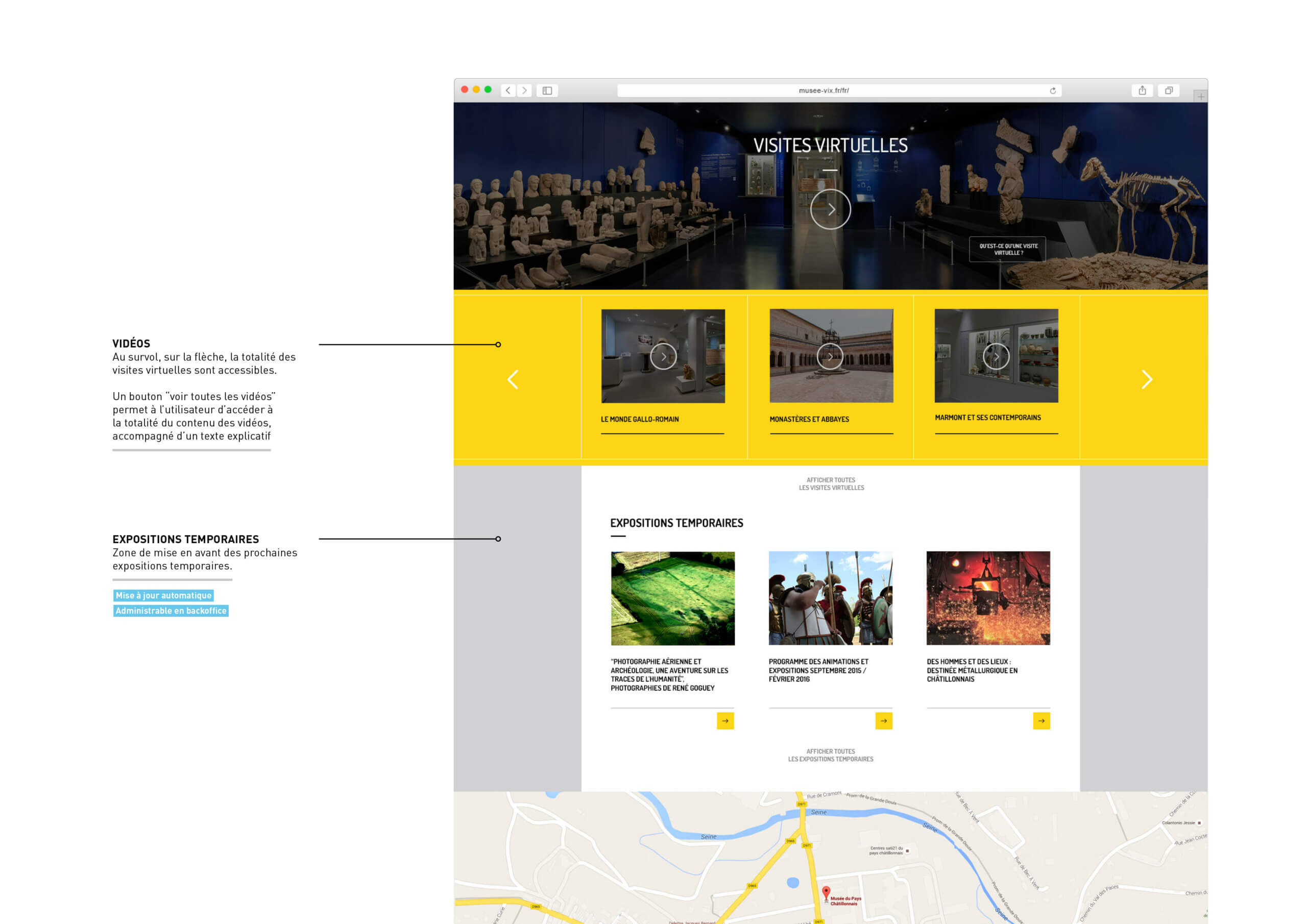
Les collections
Au survol, sur la flèche, la totalité des visites virtuelles sont accessibles. Un bouton « voir toutes les vidéos » permet à l’utilisateur d’accéder à la totalité du contenu des vidéos, accompagné d’un texte explicatif.

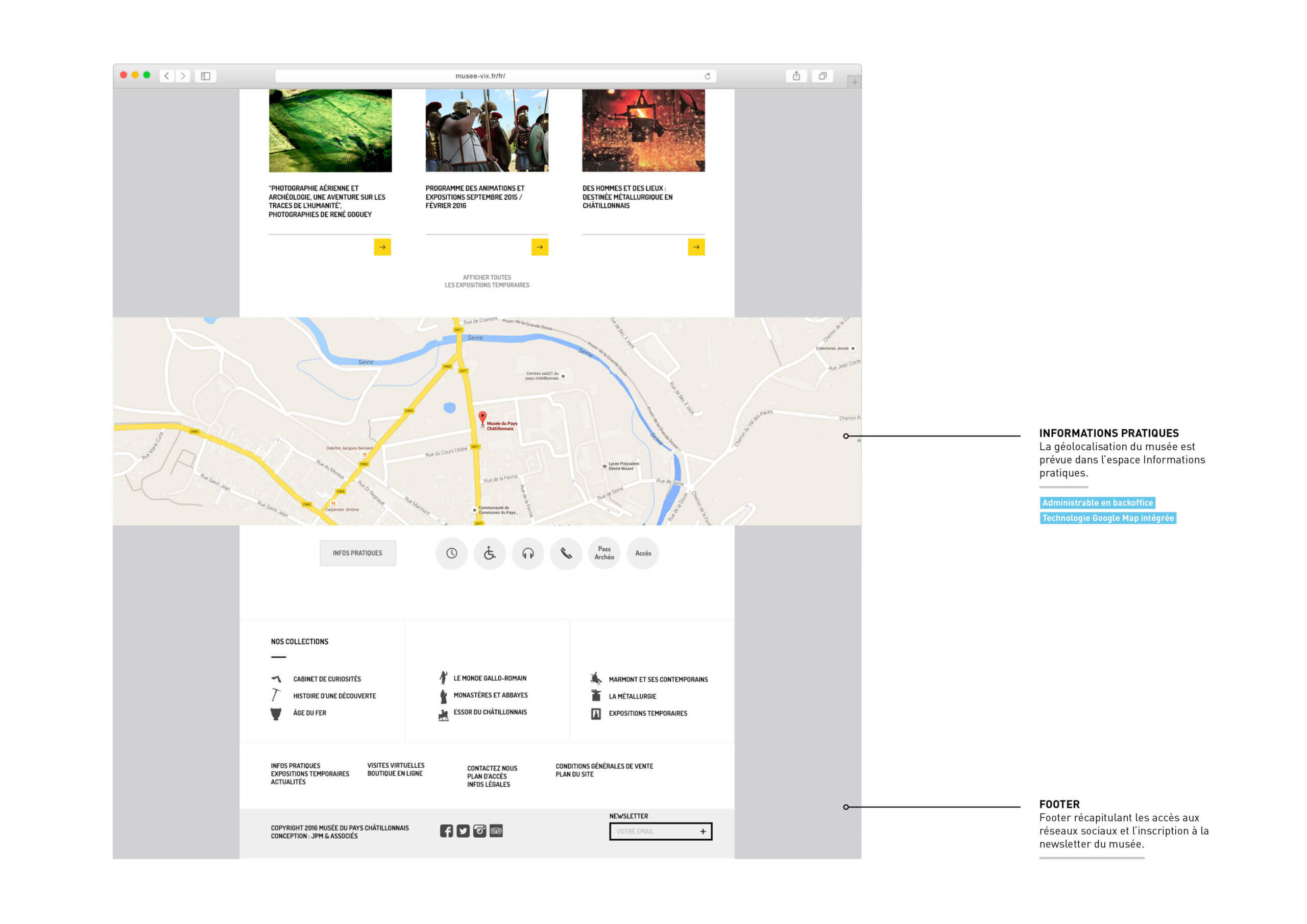
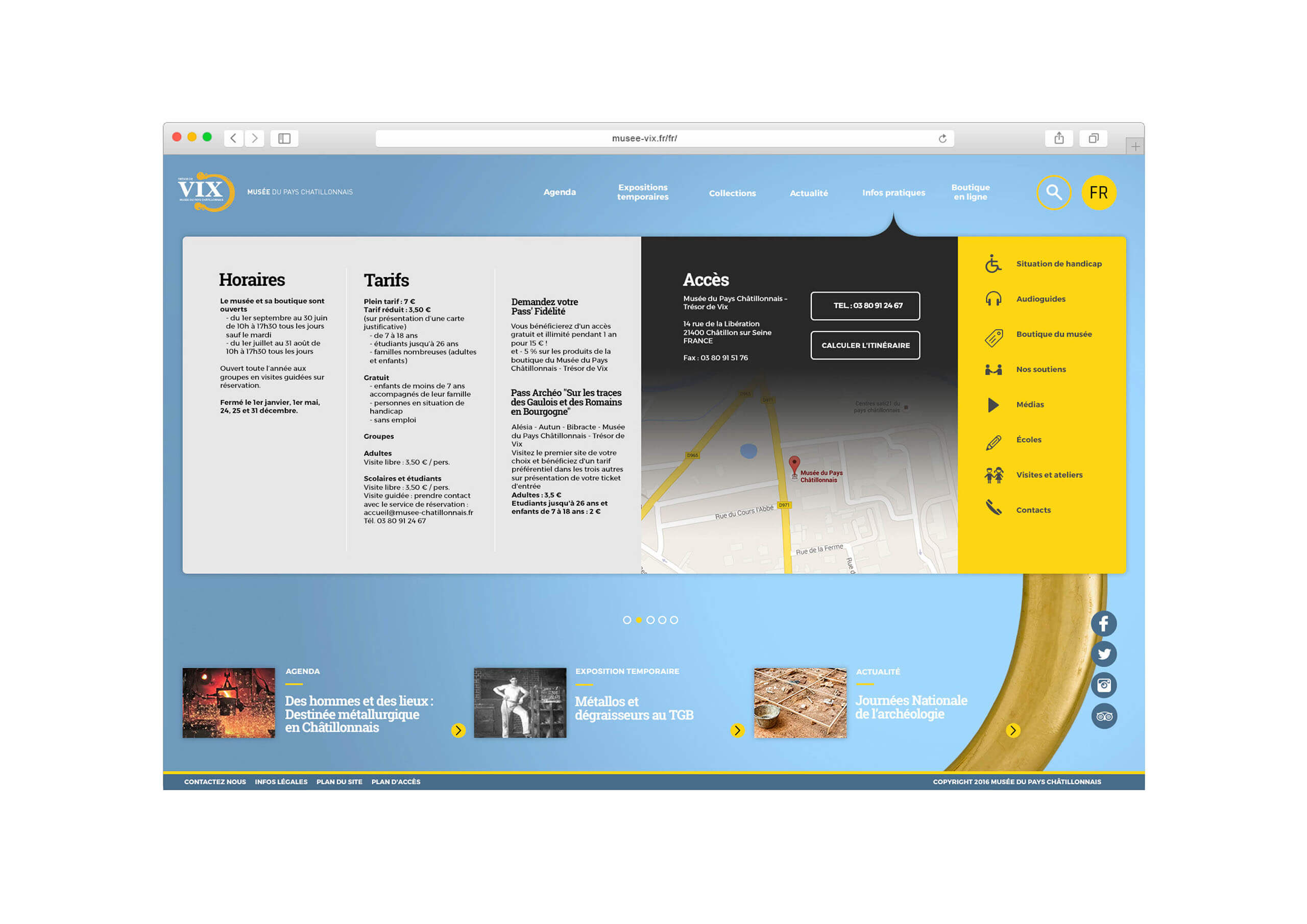
Infos pratiques
Prévisualisation et accès instantanés infos pratiques du musée. Bien qu’il soit possible d’accéder à la page dédiée « Infos pratiques », toutes les informations nécessaires sont accessibles instantanément.

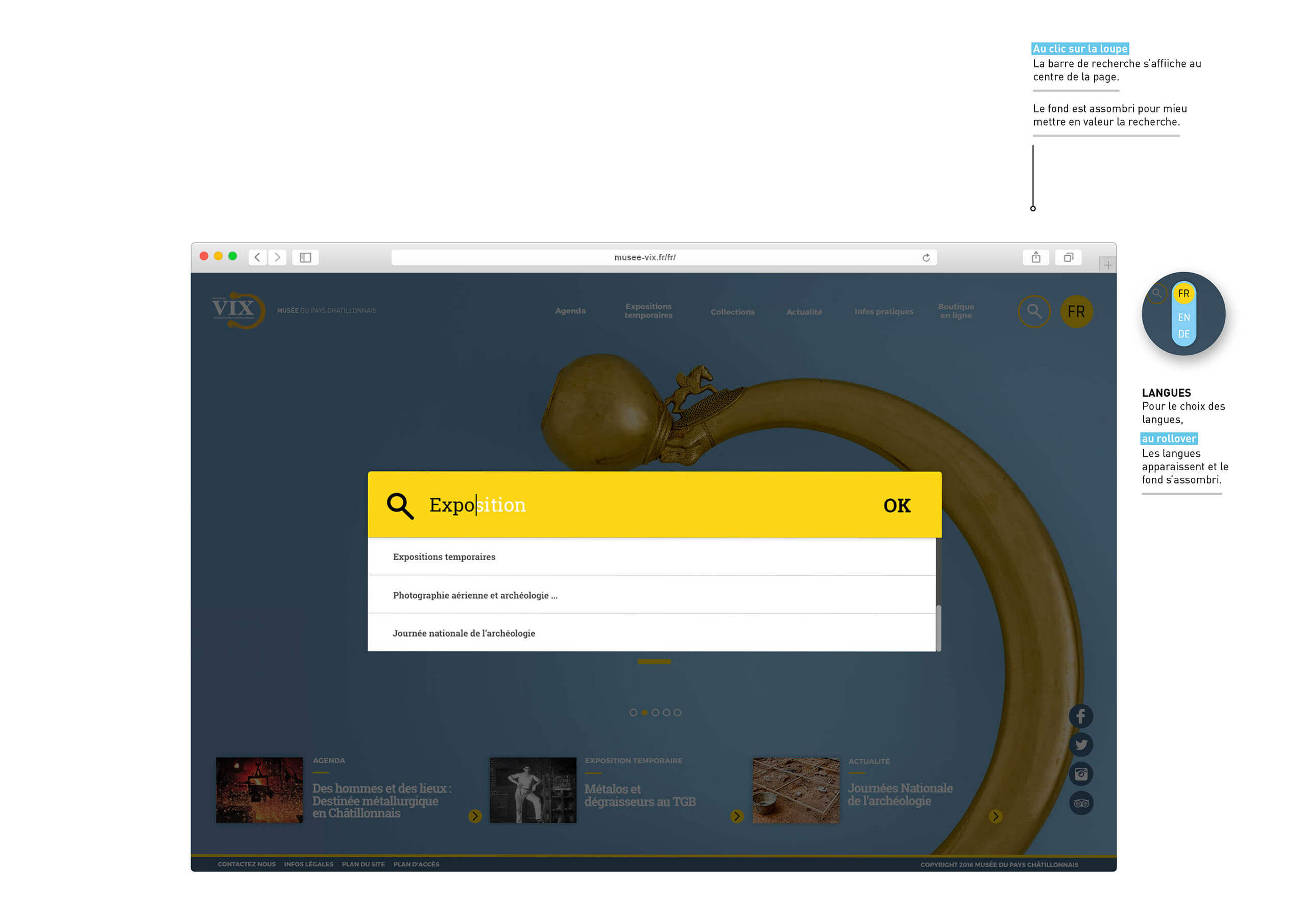
Le “super-module” de recherche Ajax
L’ensemble des recherches du sites sont stockées dans une base de donnée. La technologie permet d’interroger cette base en temps réel et ainsi fournir des propositions pertinentes et instantanées. Même principe que la recherche Google qui permet une recherche rapide et facile d’accès.

Le bandeau “nouveautés”
Afin de rendre l’expérience utilisateur encore plus agréable, cette zone propose une mise en avant des dernières mises à jours de l’agenda, des expositions temporaires, des actualités.

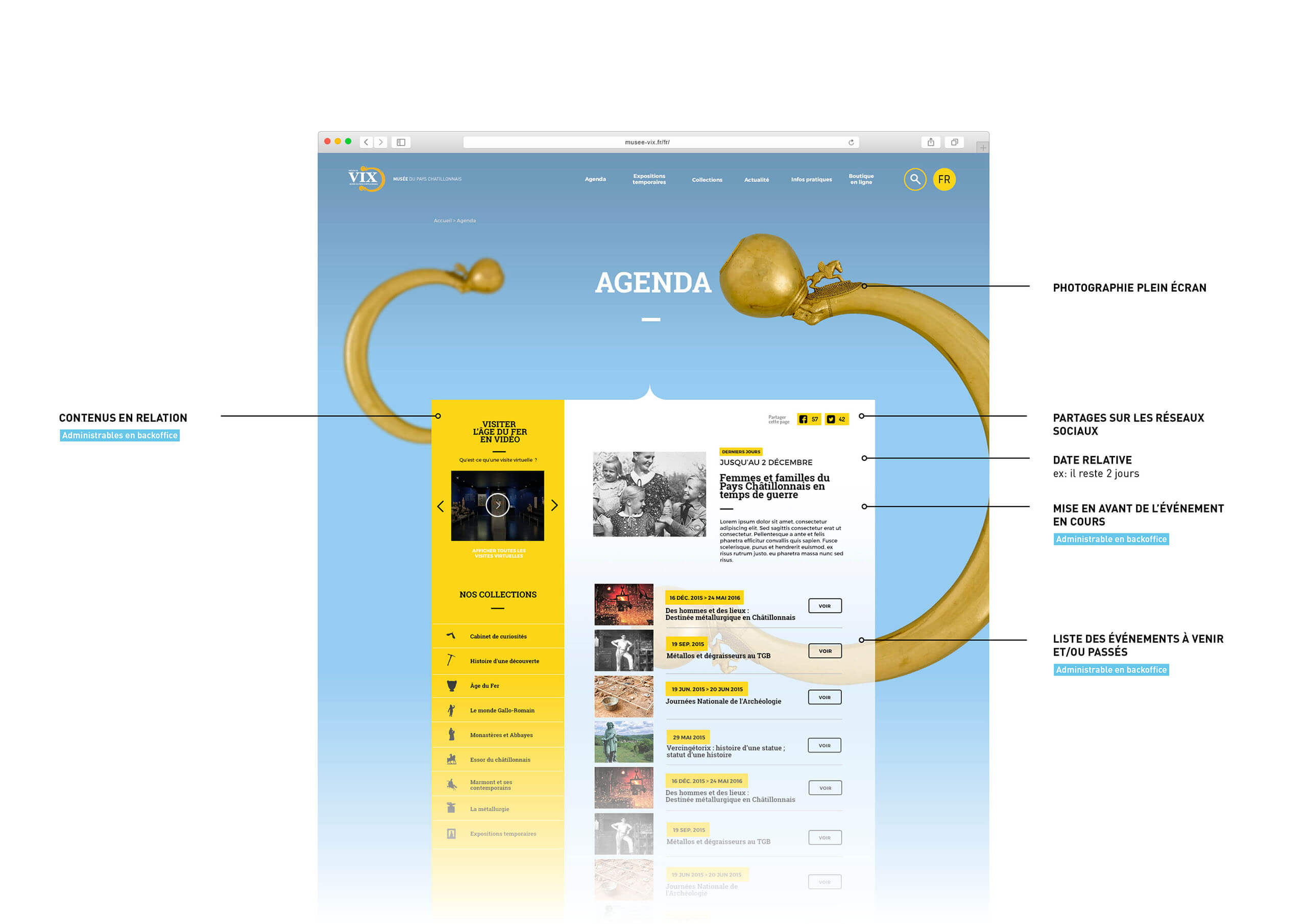
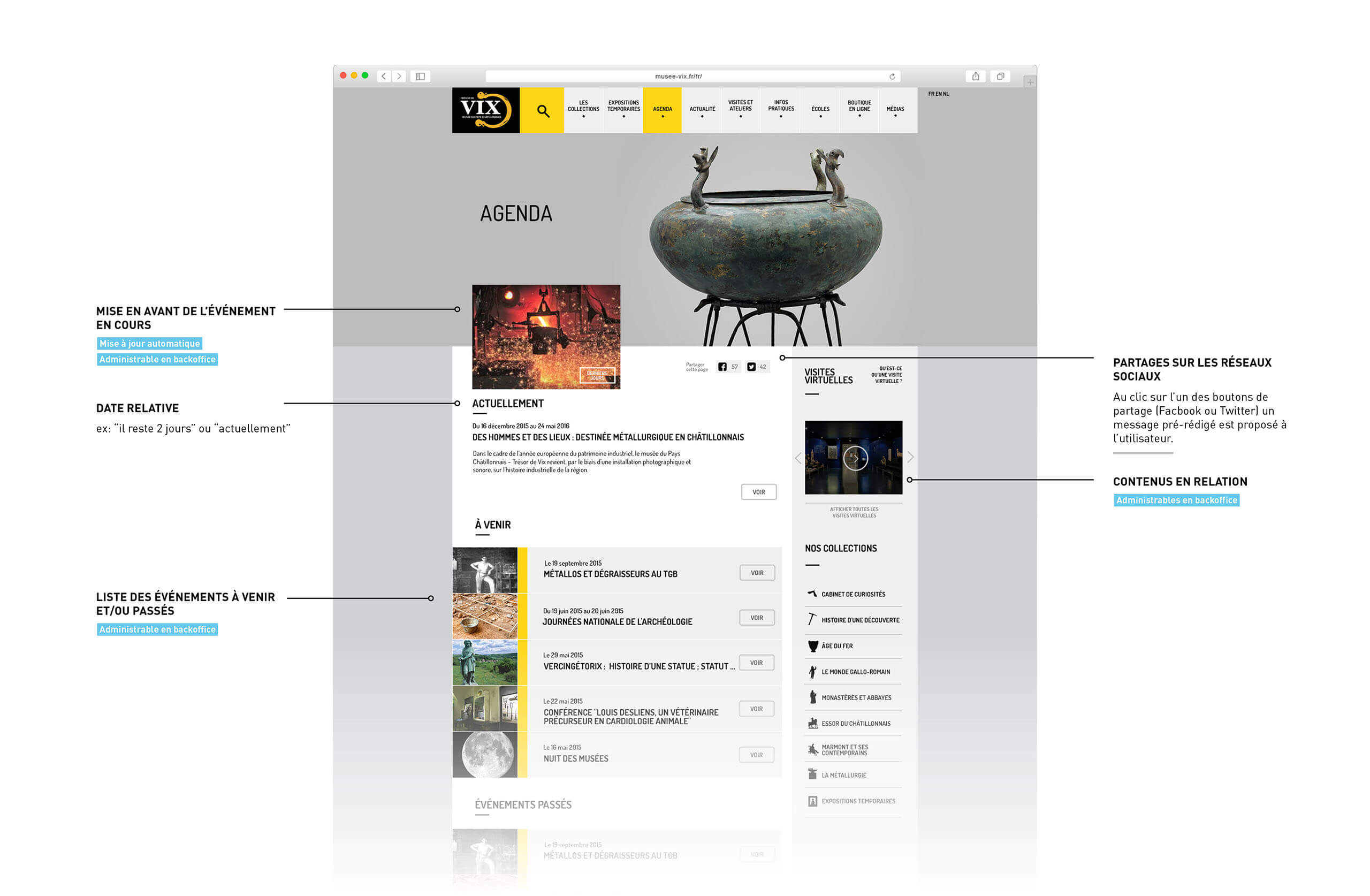
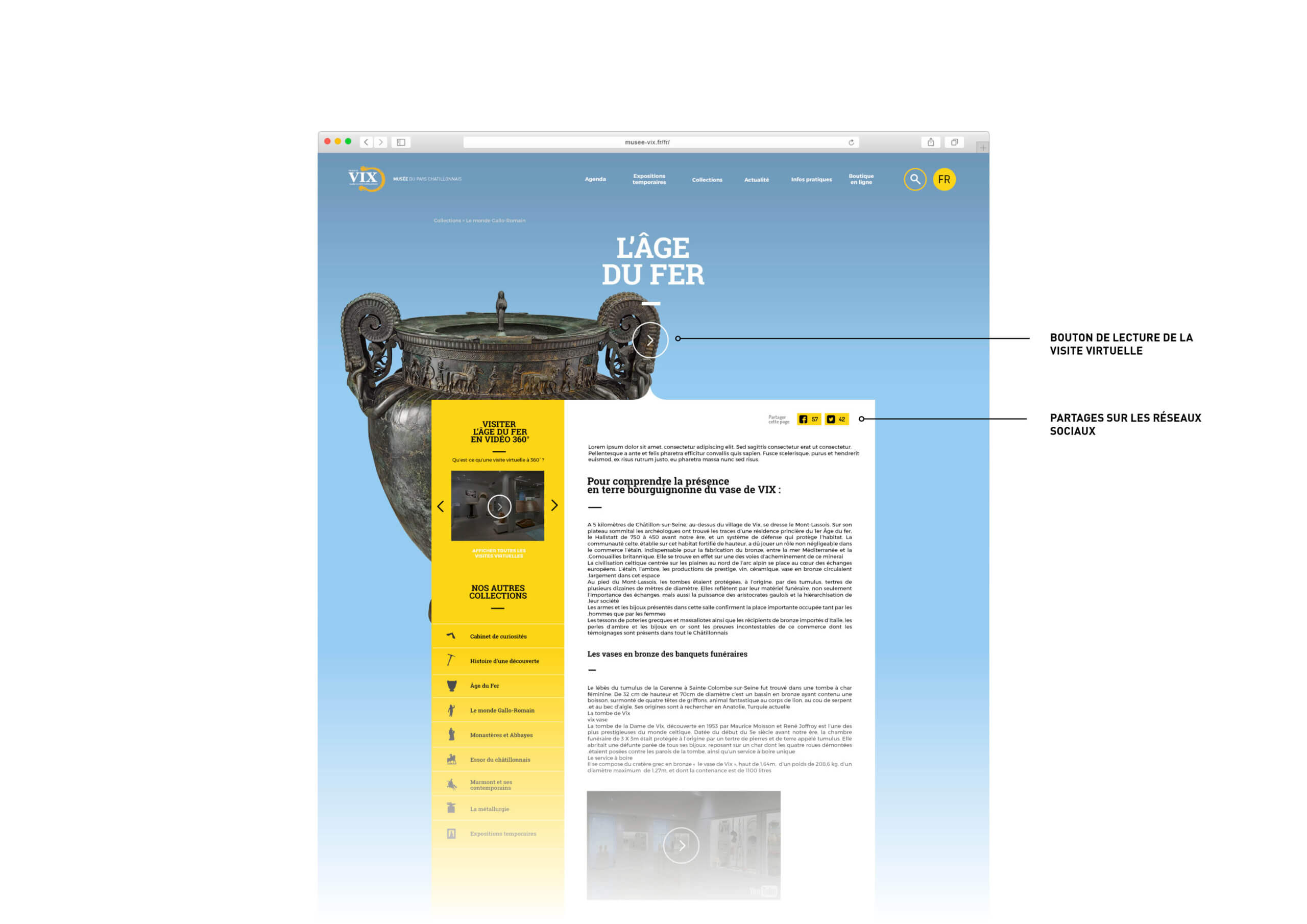
Pages de contenus
Toutes les pages de contenu sont construites sous le même schéma.
- Elle possèdent un bandeau image pleine largeur;
- Un bouton de lecture si elles sont liées à une visite virtuelle.
- Des boutons de partage sur les réseaux sociaux.
- Environ 2/3 de largeur en contenus textes et médias (images, sons, média embarqués…
- Environ 1/3 de “sidebar” pour les liens vers les contenus en relation.
- Le cas échéant elle peuvent aussi avoir 100% de largeur de contenu comme la page des visites virtuelles, ou une galerie de photos.

Agenda
L’agenda horizontal est un clin d’œil à nos cours d’histoire et à de lointaines immersions dans le temps. Visuellement en rupture avec les standards du secteur, il permet :
- d’avoir une vue d’ensemble des 30 jours à venir
- de connaitre voir tout de suite l’événement du moment
- de rechercher facilement un événement
- de lire les médias liés aux événements
- au clic sur un item, d’accéder directement à la page de l’événement