Réduire l’impact environnemental du numérique sans compromettre la performance et l’expérience utilisateur : c’est tout l’enjeu de l’éco conception web. Le numérique représente aujourd’hui près de 4 % des émissions mondiales de CO₂ — un chiffre en constante augmentation avec la croissance d’Internet et du cloud computing. Les sites web sont souvent trop lourds, consommant inutilement des ressources énergétiques, dégradant l’expérience utilisateur et limitant leur visibilité sur les moteurs de recherche.
Pourtant, il est tout à fait possible de concevoir des sites plus légers, plus rapides et plus respectueux de l’environnement en adoptant les principes de l’éco-conception web.
Dans cet article, nous allons vous expliquer :
- pourquoi l’éco conception web est devenue un enjeu majeur,
- comment réduire l’empreinte écologique de votre site sans en compromettre l’efficacité,
- et quelles sont les meilleures pratiques pour créer un site à la fois performant et responsable.
Pourquoi s’intéresser à l’éco conception web ?
Le numérique occupe une place centrale dans notre quotidien, mais son impact environnemental est souvent sous-estimé. En 2025, il représente environ 4% des émissions mondiales de gaz à effet de serre (GES), soit plus que le secteur aérien civil, et 5,5 fois les GES émis par la France.
Les sites web, en apparence immatériels, consomment pourtant d’importantes ressources : stockage sur des serveurs, transfert de données, affichage sur des terminaux parfois peu performants. Et trop souvent, ils sont conçus sans logique d’optimisation ou de sobriété numérique.
L’éco conception web propose une approche alternative : concevoir des sites plus légers, durables, performants et inclusifs. Cela ne signifie pas faire moins bien, mais faire mieux avec moins, en réduisant l’impact écologique tout en améliorant l’expérience utilisateur, le temps de chargement, et même le SEO.
Une méthodologie structurée, des exemples concrets et des outils permettent d’amorcer ou de renforcer une démarche d’éco-conception, en s’appuyant notamment sur les bonnes pratiques répertoriées par le collectif Green-IT. L’enjeu pour l’agence que nous sommes : intégrer ces principes dès la phase de conception, sans dénaturer les objectifs de communication et d’impact des dispositifs digitaux de nos clients.
Votre site internet est-il éco-performant ? On le teste pour vous et, sous 24h, on vous partage les optimisations à envisager. »
1. L’impact environnemental du web : comprendre pour mieux « éco concevoir »
Un secteur numérique en pleine croissance… et énergivore
Le numérique représente aujourd’hui 4 % des émissions mondiales de gaz à effet de serre (GES), et cette part pourrait doubler d’ici 2025, tirée par l’explosion des usages (streaming, cloud, objets connectés…). En France, l’étude Impact ADEME estime que le numérique pèse déjà 4,4 % de l’empreinte carbone nationale en 2024, contre 2,5 % seulement en 2020. Cela représente 29,5 MtCO2e émises en 2022 — un volume proche des émissions annuelles du transport routier de marchandises.
- 50 % de l’impact carbone du numérique sont liés à la fabrication et au fonctionnement des terminaux (téléviseurs, ordinateurs, smartphones…).
- 46% aux centres de données (contre 16% estimé en 2022) : c’est donc lié à l’utilisation des services numériques (moteurs de recherche, clouds, vidéos à la demande, réseaux sociaux, IA…).
- 4% aux réseaux physiques.
À noter que ces données ne tiennent pas encore compte de la montée en puissance très forte de l’IA générative depuis mi-2024…
Chaque site Internet, application mobile ou service cloud contribue à cette empreinte. Les sites web, en particulier, consomment des ressources à chaque étape de leur cycle de vie :
- Stockage et hébergement sur des serveurs énergivores,
- Transfert des données à travers des réseaux physiques mondiaux,
- Affichage sur des terminaux utilisateurs parfois peu optimisés.
️ Ce que consomme un site web, concrètement
| Élément analysé | Conséquences environnementales |
|---|---|
| Poids des pages | Plus une page est lourde (images, scripts…), plus elle consomme d’énergie |
| Nombre de requêtes | Chaque ressource externe (vidéo, pub, polices, etc.) sollicite des serveurs |
| Complexité du DOM | Un code mal structuré demande plus de puissance de calcul au navigateur |
| Navigation | Un parcours utilisateur confus augmente la durée de consultation et donc la consommation globale |
Une page aujourd’hui pèse en moyenne plus de 2 Mo, alors qu’une bonne pratique recommande de rester sous 1 Mo.
Quelques chiffres clés
- 1 visite sur une page web moyenne = environ 1,8 g de CO₂ émis
- 10 000 visites/mois = 21 kg de CO₂/mois, soit l’équivalent de plus de 100 km en voiture thermique
- Une page lourde, mal optimisée ou surchargée peut générer jusqu’à 10 fois plus de CO₂
Pourquoi cet impact reste invisible ?
Contrairement aux objets physiques, le numérique semble « immatériel ». Pourtant, il est soutenu par une infrastructure massive (data centers, câbles sous-marins, satellites…). Cette invisibilité rend l’impact difficile à percevoir, mais non moins réel.
Ce que permet l’éco-conception
L’éco-conception vise à réduire cet impact à la source, en optimisant :
- Le design (plus léger, plus clair, sans surcharges visuelles inutiles)
- Le développement (code propre, structuré, minimaliste)
- L’hébergement (choix d’un prestataire engagé, mutualisation, énergie verte)
- Les contenus (utiles, sobres, bien hiérarchisés)
Elle répond à une triple exigence : faire mieux pour l’utilisateur, faire mieux pour le propriétaire du site, tout en limitant notre empreinte numérique collective.
2. Les principes fondamentaux de l’éco-conception web
L’éco-conception web repose sur un ensemble de bonnes pratiques techniques, graphiques et éditoriales visant à réduire l’impact environnemental d’un site tout au long de son cycle de vie. Ces principes sont compatibles avec les objectifs de performance, d’accessibilité et de qualité.
Réduire le poids des pages
Un site éco-conçu est un site léger. Chaque élément superflu (image non optimisée, vidéo en auto-play, script inutile…) contribue à augmenter la consommation d’énergie.
Les actions prioritaires :
- Compresser les images (WebP, SVG, compression sans perte)
Utilisation de formats légers comme WebP, compression sans perte, chargement différé (lazy loading).
- Limiter les ressources multimédias (audio, vidéo) ou proposer des alternatives légères
Suppression des auto-play inutiles, compression en formats plus légers, hébergement externe.
- Minifier le code (HTML, CSS, JS) et supprimer les fichiers non utilisés
Minification des fichiers CSS, JS et HTML, suppression des scripts inutilisés.
- Réduire le nombre de requêtes http
2.2. Choisir un hébergement responsable
L’hébergement d’un site joue un rôle clé dans son impact environnemental.
- Privilégier un hébergeur vert, alimenté par des énergies renouvelables et engagé dans une démarche écoresponsable.
- Utiliser des solutions mutualisées plutôt que des serveurs dédiés sous-utilisés
- Activer la mise en cache pour limiter le nombre de requêtes vers le serveur
Chez JPM, nous avons mis en place un partenariat étroit avec DTiX, hébergeur avec 2 datacenters situés en Bourgogne et engagé dans une démarche écoresponsable :
- Optimisation énergétique (ISO 14001)
- Signataire du Code of Conduct for Energy Efficiency in Data Centres
- PUE (Power Usage Effectiveness) cible 1,3, quand la moyenne est d’environ 1,57 en France
2.3. Optimiser l’interface et l’expérience utilisateur (UX/UI)
Une navigation intuitive et un design épuré ne sont pas qu’une affaire d’esthétique, d’expérience utilisateur, de qualité de classement par les moteurs de recherche, mais aussi d’efficacité environnementale.
- Réduire les étapes inutiles dans le parcours utilisateur
- Utiliser des typographies web natives
- Adopter un design sobre : contrastes suffisants, couleurs limitées, animations légères et justifiées
- Favoriser la lisibilité et l’accessibilité
2.4. Développement et maintenance responsables
- Privilégier les CMS légers ou le développement sur-mesure adapté au besoin réel.
- Utiliser le dark mode en option (intéressant pour les écrans OLED)
- Prévoir la fin de vie du site : archivage, suppression des données inutiles
- Limiter les trackers tiers, les balises inutiles et les appels externes
JPM Partner travaille principalement avec WordPress, le CMS (Content Management System) le plus utilisé au monde : près de 43 % des sites web sont aujourd’hui conçus avec cet outil. Créé en 2003, WordPress est une solution gratuite et open-source. Son code est libre, ce qui permet à une communauté internationale de développeurs de le faire évoluer en continu. À titre d’exemple, le site Openhub estime que plus de 235 années de développement cumulées ont été nécessaires pour aboutir à sa version actuelle.
S’il existe des CMS sur-mesure parfois plus optimisés, WordPress reste une solution particulièrement pertinente pour les projets qui cherchent à concilier éco-conception, design et accessibilité. Il séduit par sa simplicité d’utilisation, sa flexibilité, et sa capacité à intégrer des pratiques plus responsables — notamment grâce à des thèmes légers et optimisés, comme ceux développés par notre agence.
Enfin, lorsqu’il est associé à WooCommerce, WordPress devient une solution e-commerce complète, conviviale et facilement administrable — aussi bien par les équipes de nos clients que par leur agence.
3. Les bénéfices d’un site éco-conçu
L’éco-conception web n’est pas qu’un enjeu environnemental : c’est aussi un levier de performance, de crédibilité et de différenciation. Un site éco-conçu est souvent plus rapide, plus accessible, mieux référencé, et mieux perçu par les utilisateurs.
Amélioration des performances techniques
Un site plus léger charge plus vite.
- Temps de chargement réduit
- Moins de bugs et de ralentissements sur les connexions faibles ou les terminaux anciens
- Moins de bande passante utilisée
Cela améliore l’expérience utilisateur, le taux de conversion et la satisfaction globale.
Meilleur référencement naturel (SEO)
Google prend officiellement en compte la vitesse de chargement et l’expérience utilisateur dans ses critères de classement. Ces éléments sont directement favorisés par l’éco-conception web.
Un site rapide est mieux classé
- Depuis 2010, Google considère la vitesse comme un facteur de classement.
- Depuis 2018, ce critère est également appliqué aux recherches mobiles via le Speed Update.
Les Core Web Vitals : nouvelle norme SEO
Depuis mai 2021, trois indicateurs clés influencent le classement :
- LCP (Largest Contentful Paint) : rapidité de chargement du contenu principal
- FID (First Input Delay) : réactivité à la première interaction
- CLS (Cumulative Layout Shift) : stabilité visuelle lors du chargement
Les sites légers, bien structurés et peu animés — caractéristiques des sites éco-conçus — obtiennent de meilleurs scores sur ces indicateurs.
Indexation orientée mobile en priorité depuis 2019 ( Mobile First Index )
L’indexation mobile-first de Google privilégie les sites rapides et adaptés aux mobiles. Un site éco-conçu, optimisé pour la performance mobile, est donc plus facilement exploré et mieux positionné.
Image de marque et différenciation
Dans un monde de plus en plus sensible aux enjeux RSE, un site web responsable peut devenir un marqueur fort d’engagement.
- Mise en valeur de votre démarche éthique et responsable
- Attente croissante de sobriété numérique chez les utilisateurs
- Crédibilité accrue auprès des investisseurs, partenaires ou institutions
Réduction des coûts
- Moins de ressources serveur = hébergement moins cher
- Moins de maintenance et de mises à jour lourdes
- Moins de dépendances à des services tiers ou à des frameworks complexes
4. Comment évaluer et améliorer le degré d’éco conception de son site internet ?
Entrer dans une démarche d’éco conception commence souvent par un état des lieux. Il existe aujourd’hui des outils fiables pour mesurer l’impact environnemental d’un site web, et des actions concrètes pour l’améliorer.
Utiliser des outils de mesure
Voici quelques outils pour analyser l’impact écologique et les performances de votre site :
- EcoIndex.fr : attribue une note environnementale (de A à G) basée sur des critères techniques comme le poids de la page, le nombre de requêtes et la complexité du DOM.
- WebsiteCarbon.com : estime les émissions de CO₂ générées par une page web lors d’une visite.
- Google PageSpeed Insights : propose un audit des performances avec des recommandations concrètes d’optimisation, notamment pour les Core Web Vitals.
Ces outils permettent aussi de suivre l’évolution dans le temps et de quantifier les gains obtenus après optimisation.
Appliquer une check-list d’éco-conception
Voici une check-list simplifiée pour orienter votre démarche :
Technique :
- Réduire le poids des pages (objectif : < 1 Mo ; ou entre 1.5 et 2 Mo si l’on veut allier design et performance je dirais)
- Limiter le nombre de requêtes HTTP
- Activer la compression (gzip, Brotli)
- Utiliser un hébergeur vert
Design & UX :
- Design épuré et intuitif
- Navigation courte et claire
- Contrastes suffisants et typographies lisibles
- Limiter les animations et effets lourds
Contenus :
- Rédiger des textes clairs et utiles
- Supprimer les contenus obsolètes
- Réduire la duplication d’informations
- Limiter les appels à des ressources externes (ex. : vidéos Youtube intégrées)
Mesurer, prioriser, améliorer
L’éco-conception ne se fait pas en une seule fois. Il est préférable d’adopter une logique itérative :
- Mesurer l’état initial (audits techniques et environnementaux)
- Identifier les actions à fort impact
- Mettre en œuvre les premières optimisations
- Réévaluer, puis continuer à améliorer
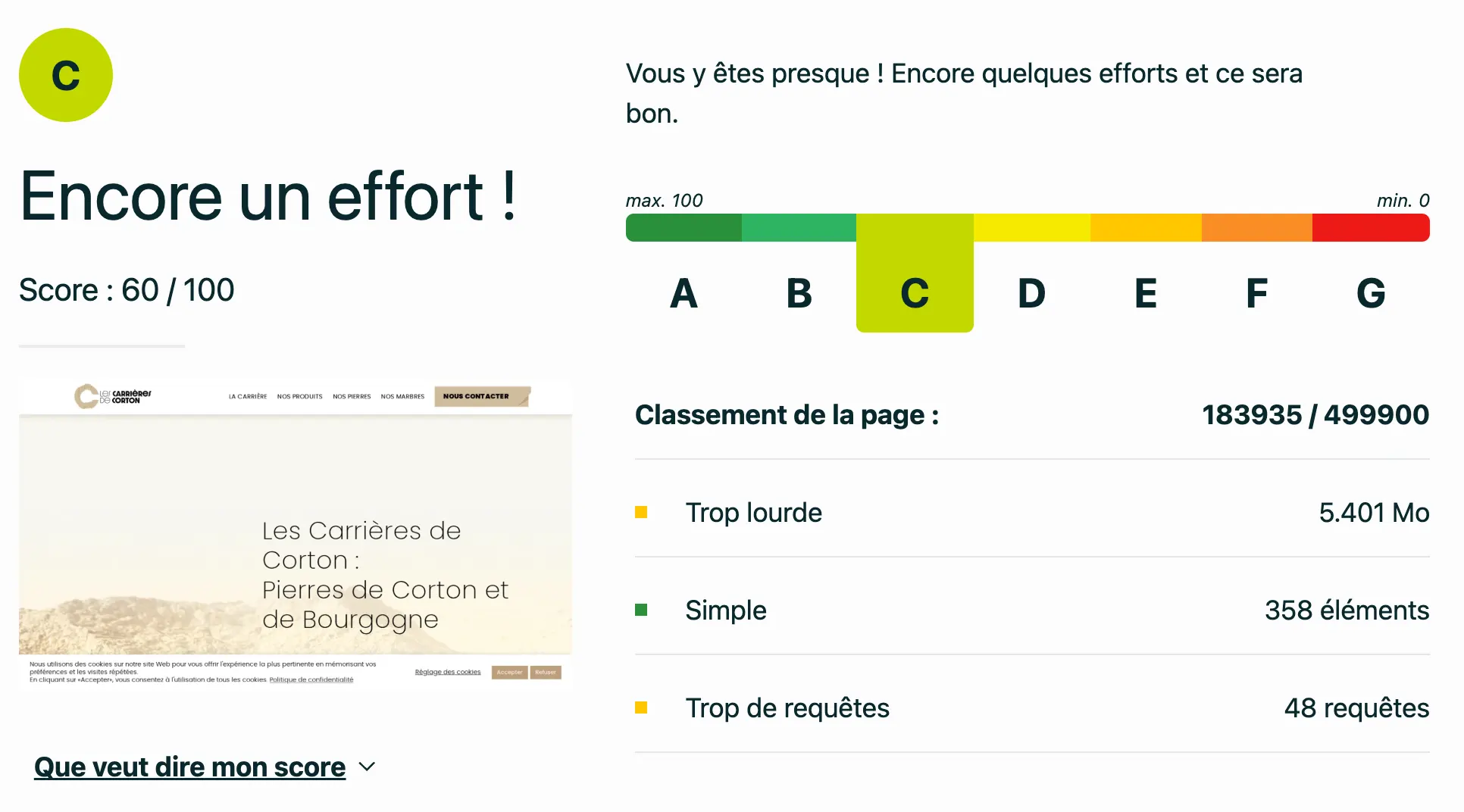
Étude de cas technique eco conception : le site lescarrieresdecorton.fr
Conception : JPM Partner | Analyse : EcoIndex.fr
Le site lescarrieresdecorton.fr a été pensé pour valoriser une entreprise patrimoniale dans un univers sobre, clair et accessible. JPM Partner y a intégré plusieurs bonnes pratiques d’éco-conception :
- Contenus visuels optimisés pour un chargement rapide
- Structure de navigation claire, sans fioritures
- Hiérarchie HTML simplifiée pour limiter la complexité du DOM
Selon l’évaluation EcoIndex.fr, la page d’accueil obtient un score C (60/100), ce qui est au-dessus de la moyenne des sites français analysés (E) et très au-dessus du site d’Apple E (27/100).
Points positifs
- DOM maîtrisé : bien en dessous du seuil critique
- Nombre de requêtes contenu : légèrement au-dessus, mais proche de l’objectif
- Performance globale solide, rare pour un site visuel
Axes d’amélioration
- Réduction du poids total de la page (1,16 Mo) via des optimisations supplémentaires d’images ou de scripts
- Réduction marginale du nombre de requêtes, si possible via consolidation de fichiers CSS/JS
Conclusion
Ce cas montre qu’un équilibre entre esthétique, identité de marque et performance environnementale est possible. Avec quelques optimisations supplémentaires, le site pourrait atteindre un score B ou C, tout en conservant sa qualité visuelle et fonctionnelle.

Sources :
- Website Carbon Calculator
- EcoIndex.fr
- GreenIT.fr
- numerique.gouv.fr
- Environnement Magazine
- Google Webmaster Central Blog – Using site speed in web search ranking, 2010
- Google Developers Blog – Using page speed in mobile search ranking, 2018
- Google Search Central – Core Web Vitals and Page Experience, 2021
- EcoIndex.fr – Outil d’analyse environnementale des pages web
- WebsiteCarbon.com – Calculateur d’empreinte carbone d’un site
- PageSpeed Insights – Google – Analyse de performance et recommandations SEO


